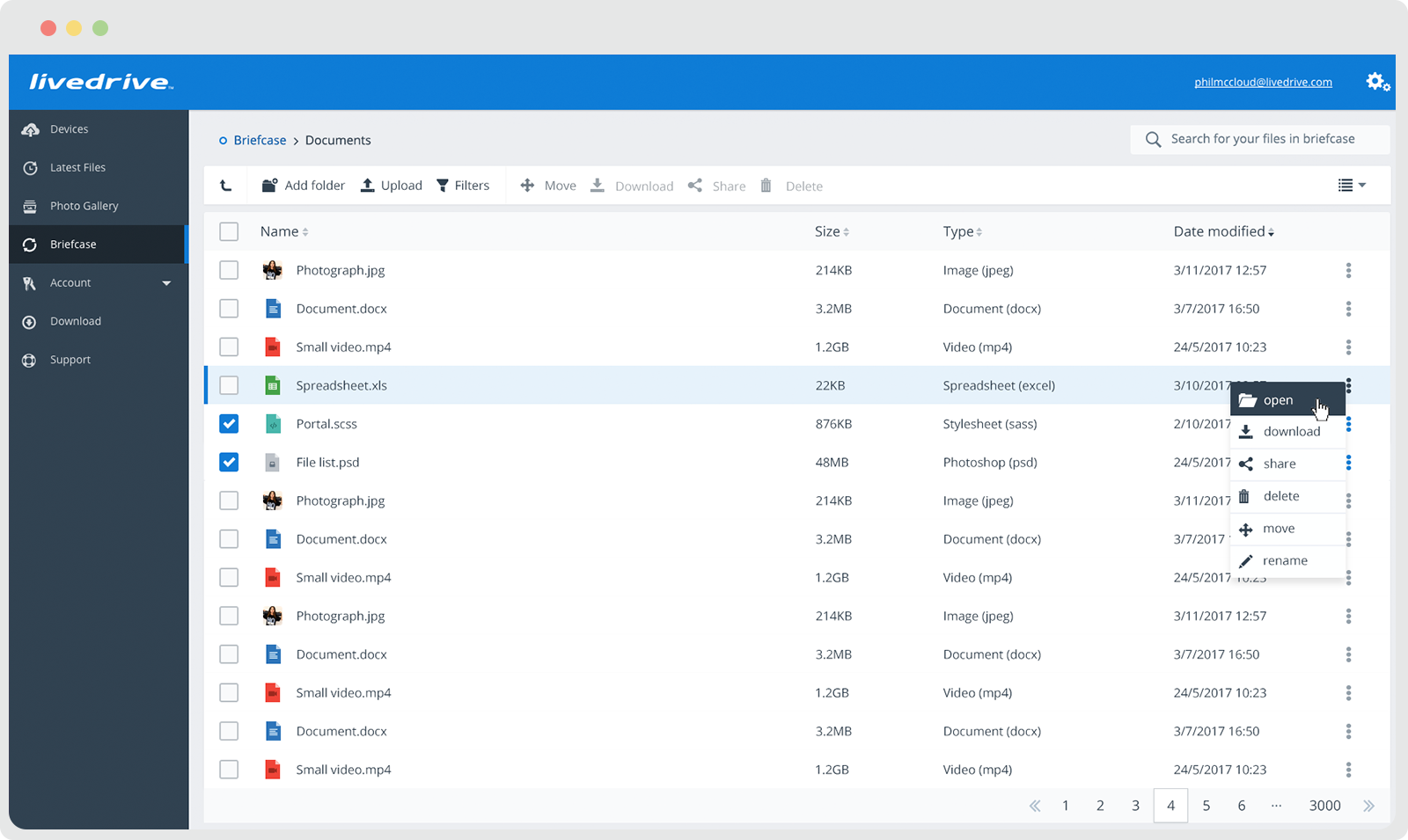
Livedrive - File list
Improving Livedrive's 'Briefcase' feature
The challenge: Discover and suggest improvements to existing feature and layout
Platforms: Desktop & Mobile (web application)
Toolkit: Balsamiq, Photoshop, Invision, UX Workshops

TLDR: 'Briefcase' is one of Livedrive's file storage features. Users have the ability to manually upload their files and access them from any device. This story was set to improve the usability and design of the feature within the web-application.
My role was to research, design and improve the usability of the feature on the web-application. Part of the process was also conducting user testing and utilising our new design system. I worked with the development team that acted as the product owner to ensure a smooth transition between design and development.
Research
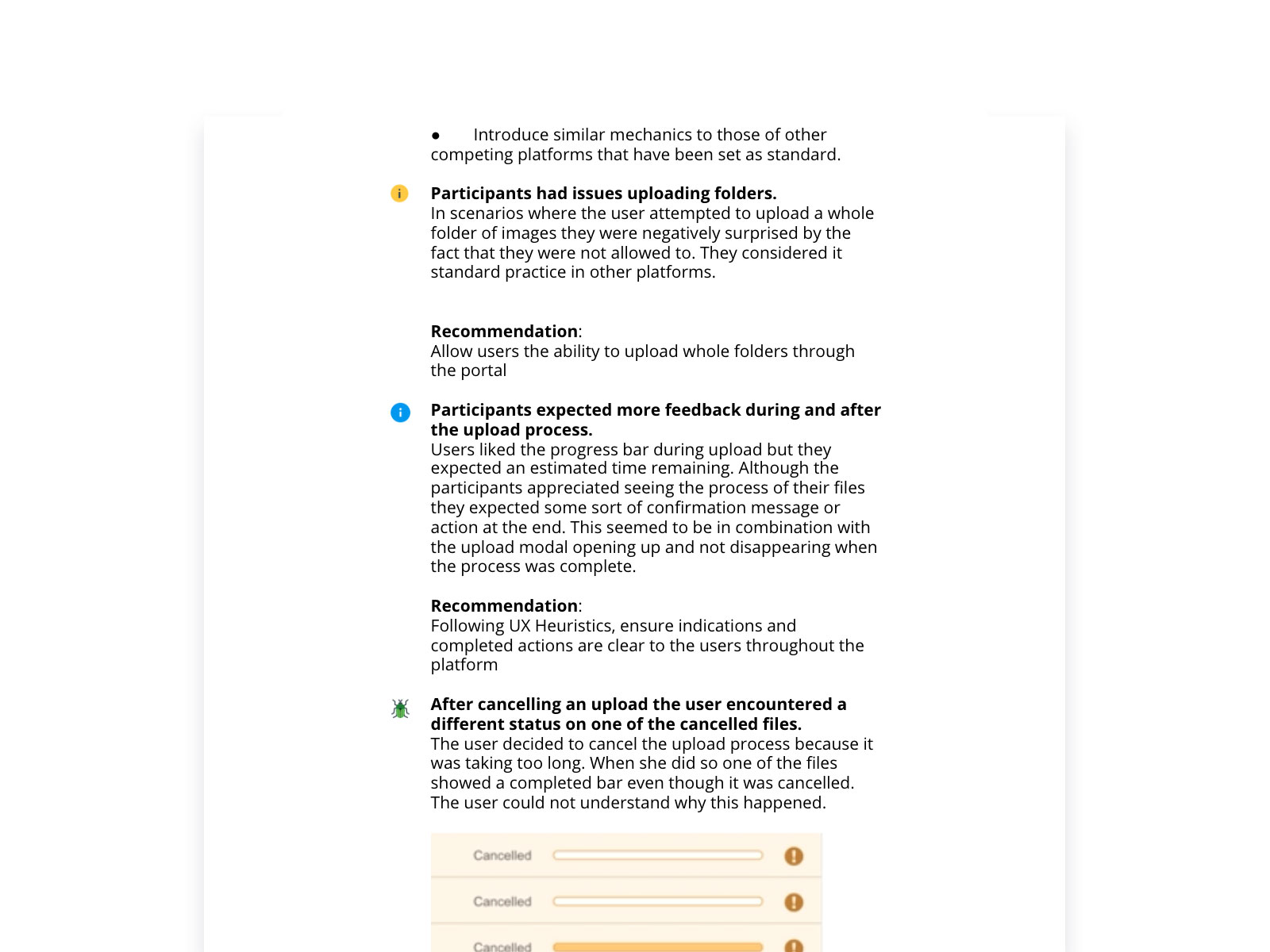
After planning the project and agreeing with the dev team on core deliverables. My first step was to conduct user research to discover key pain points that users have with the feature.
This research utilised key UX Methodologies that provided insight on elements of the feature that we needed to improve.

The research included:
- User Survey directed to current 'Briefcase' users
- Guerilla user testing with users new to the product
- UX Heuristic analysis
- Collection of past issues sent to our Support team

Design
Design for this feature was broken down into three stages.
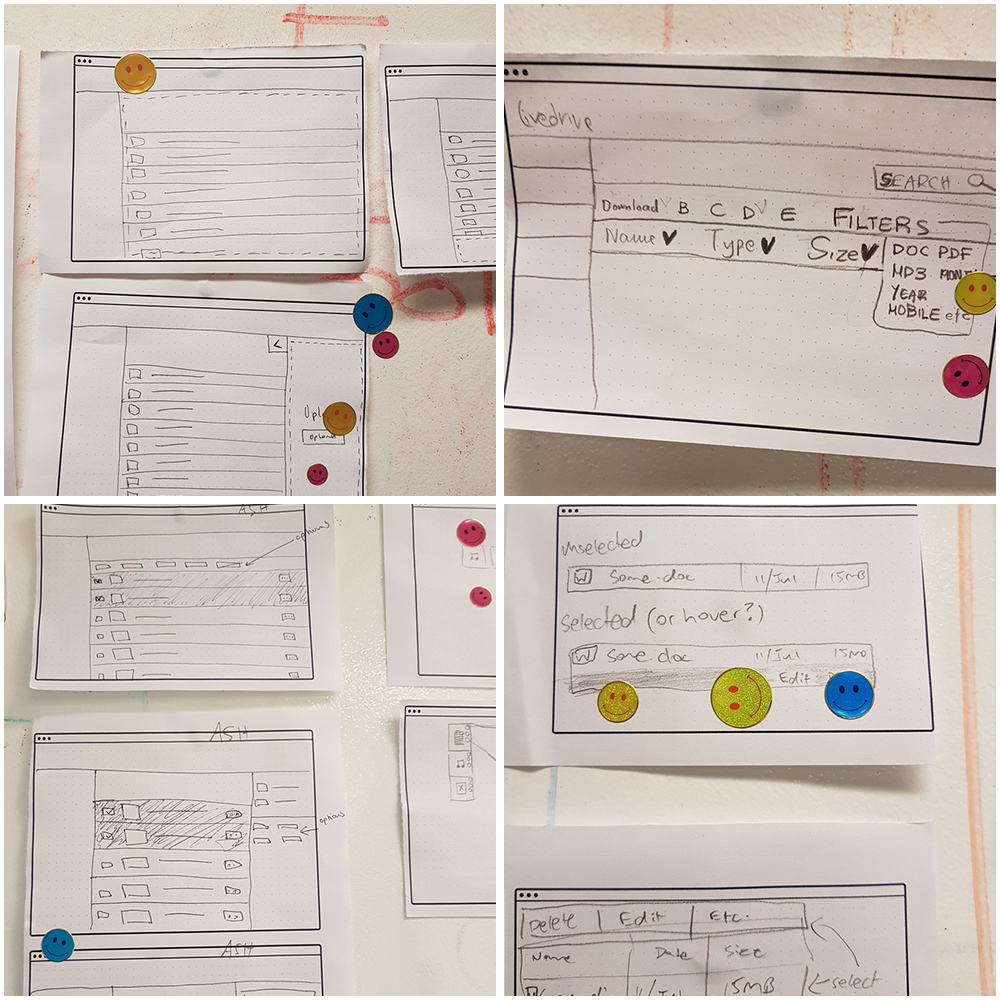
Sketching
I am a firm believer that the best way to keep the whole team invested is to include them in the process as soon as possible.
For this reason I conducted and monitored UX Workshops with the dev/product team. These workshops allowed everyone to chip in ideas and visuals to tackle these issues. From a UX perspective this offered the right balance between feasibility and ideal solutions. Most importantly it was magnificent method to get everyone involved and ensure their voice was being heard.

The main exercise conducted was Crazy 8s. A fun way that generates a large number of ideas and forces people to reiterate as they go.
Within each round the team would vote on the sketches that seemed as the best solution for our users. I would then take these finalised ideas into the wire-framing process.
Wire-frames
I used Balsamiq and generated low fidelity designs with the solutions the team had voted on.

After that, I conducted one last UX Workshop where me and the team explored the available solutions. I based the discussion on the archetype personas of our users, common UX Heuristics and the qualitative feedback we had received from the research stage.
Me and the team agreed on a MDP version of the feature that would allow dev implementation in smaller stories. With most advanced features such as the uploading process to follow as soon as possible.
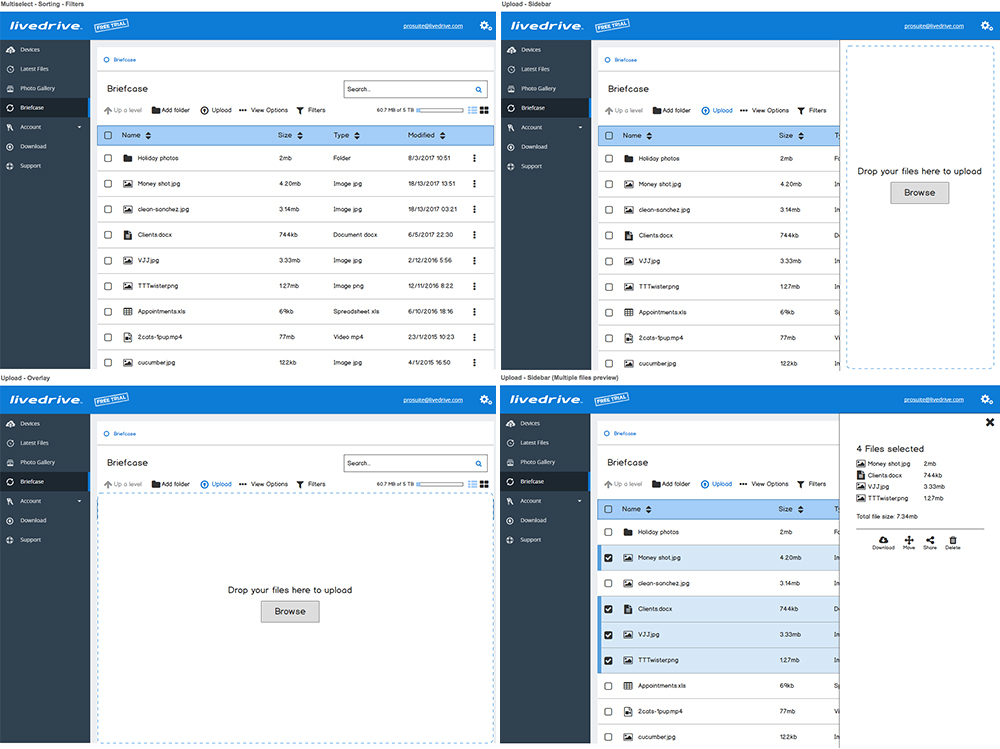
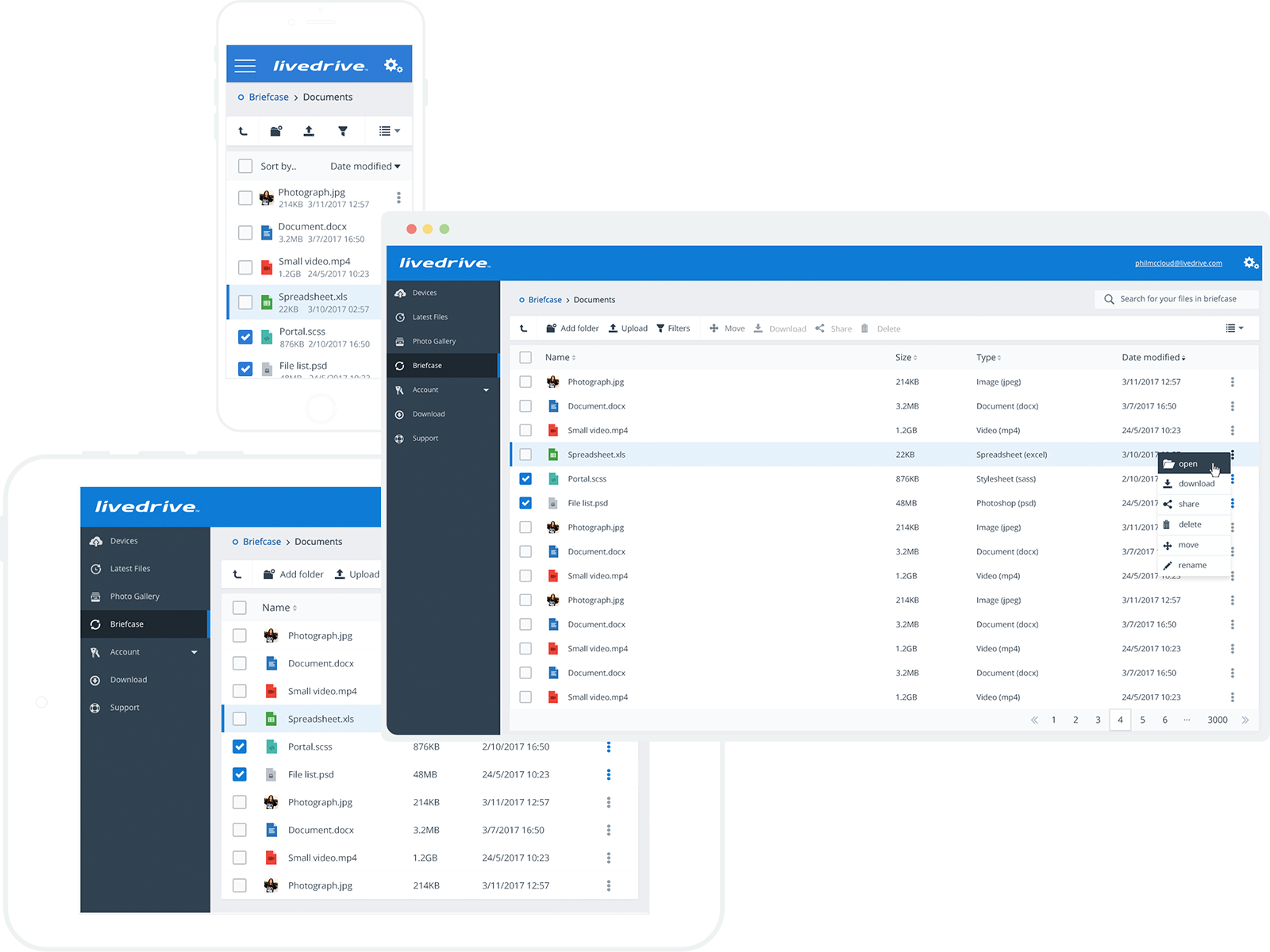
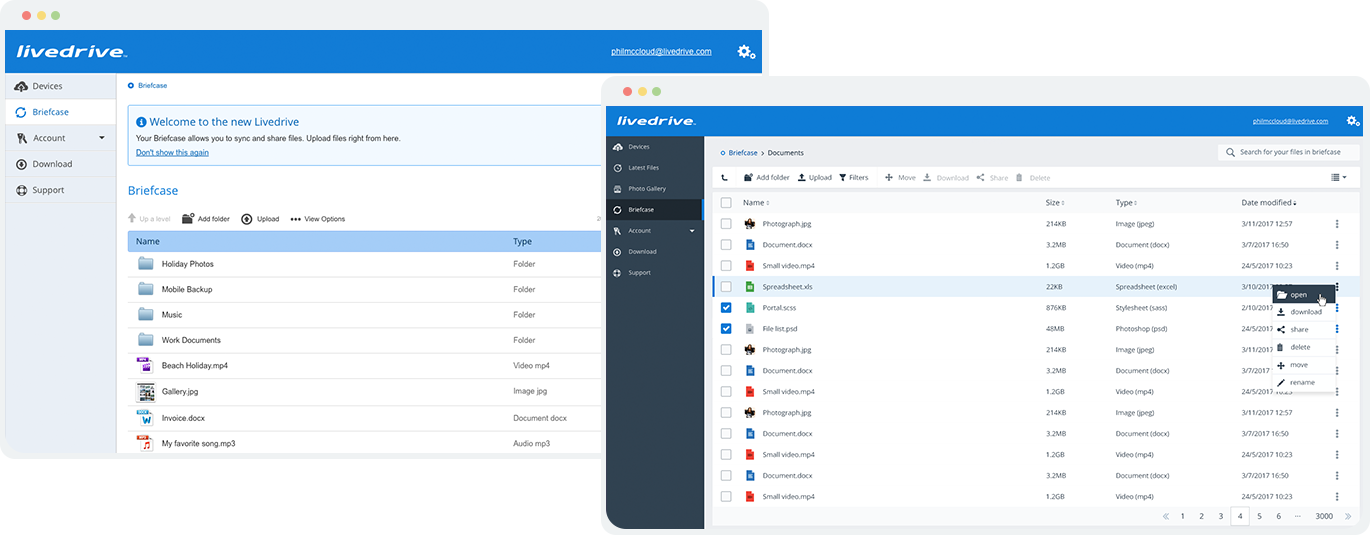
High Fidelity Design
For the last part of the design process I created high fidelity designs to give a complete and finalised idea of the final changes.
The designs were based on the Design system for Livedrive I had created in the past and on the designed wire-frames. It was only a matter of fleshing out the MDP version of the product in Photoshop.
I designed several views and responsive layouts. This to ensure the new additions and changes would work unimpaired across all devices.

Results
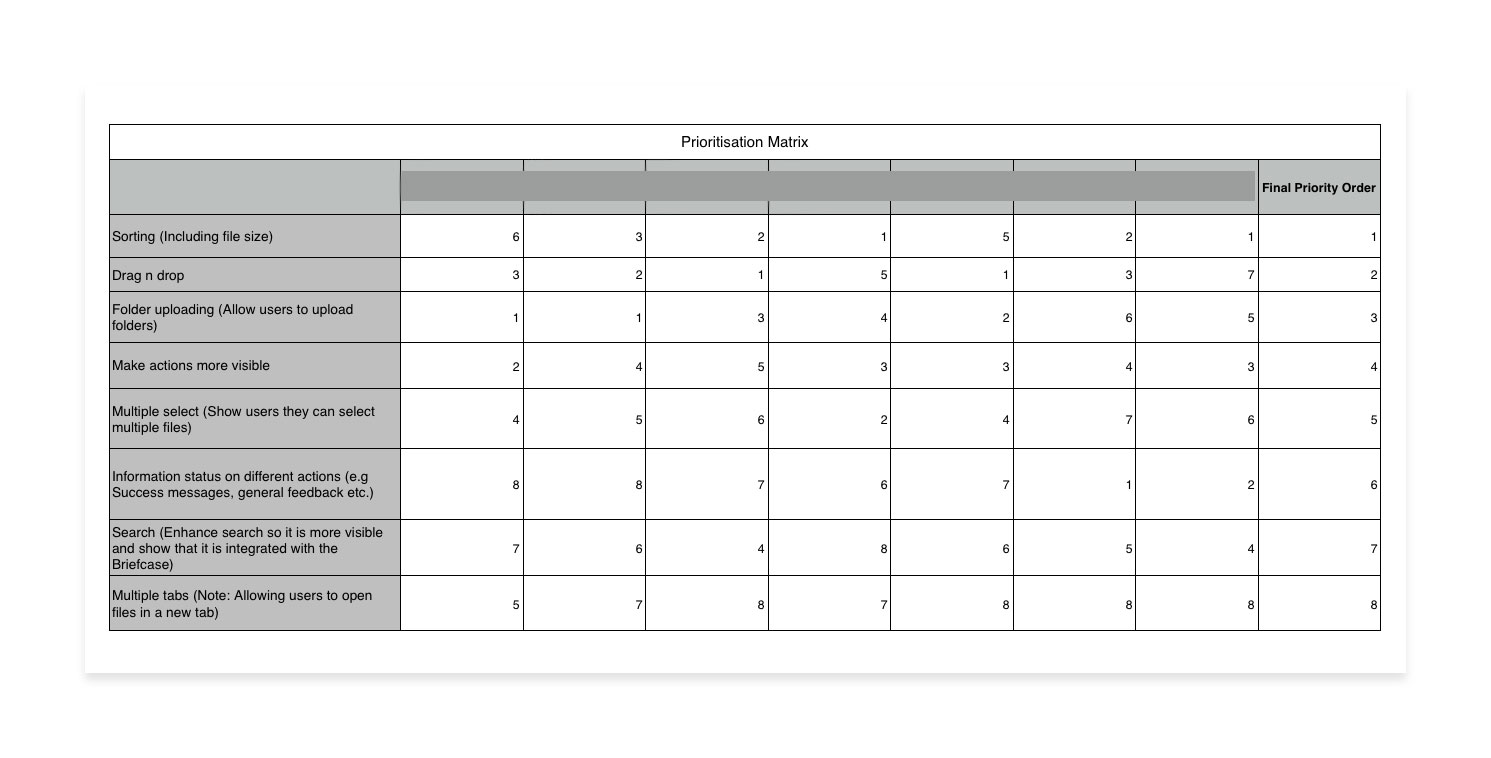
The biggest challenge was ensuring that the features me and the team worked on were the ones the users needed most. The Decision Matrix was an important exercise that helped funnel down and guide us to the pain points that needed the most attention.
As expected, users craved the basic functionality they tend to encounter in any file management system. The ability to filter and the ease of uploading files were the main features that most users expected.
The most fascinating aspect was working so closely with the development team. Including them in the workshops and giving them a chance to ideate and flesh out the feature. This ensured the project had the right care and attention to detail it deserved.

Next steps
At the time of writing this case study. The feature changes are under development by the product team.
Future iterations will be further based on analytics collected throughout the implementation of the MDP. The agreed KPIs will be based upon further survey results, post-release user testing and a monitoring on any fluctuations in support tickets related to the updated feature.
Case Studies